ปุ่มเป็นส่วนสำคัญไม่ว่าจะในเว็บไซต์ หรือแอปพลิเคชันต่างๆ ที่มีมากมายหลายรูปแบบ นอกจากดีไซน์ที่ต่างกันแล้ว ปุ่มแต่ละแบบก็มีหน้าที่ต่างกันด้วย เราไปดูกันดีกว่าว่าปุ่มที่ต่างกัน มีลักษณะและหน้าที่ต่างกันอย่างไร
องค์ประกอบของปุ่ม
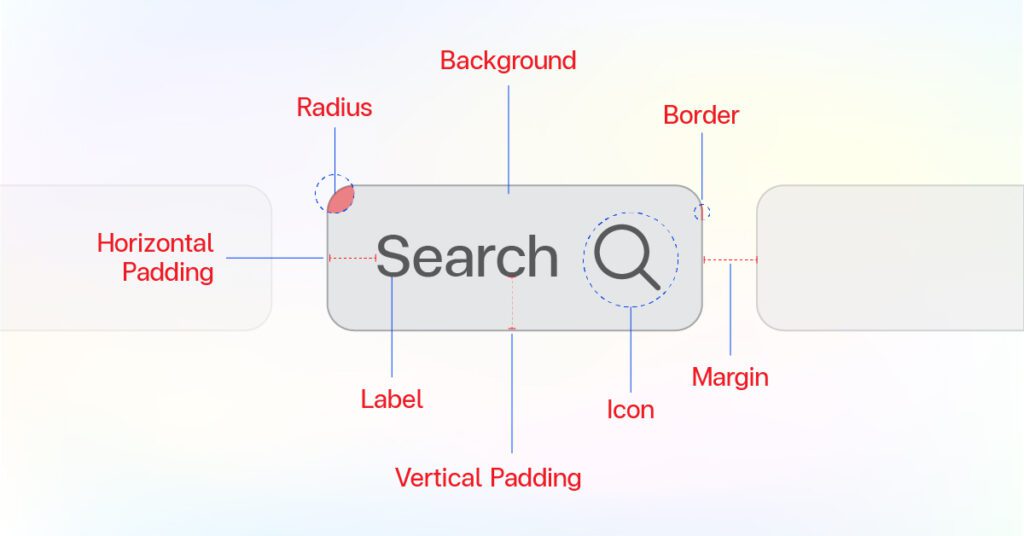
ปุ่มมีองค์ประกอบหลักอยู่ 3 อย่าง คือ ลักษณะของปุ่ม คำ และสีพื้นหลัง แต่ถึงอย่างนั้นองค์ประกอบร่วมอื่นๆก็สำคัญ สามารถดูได้ที่รูปด้านล่างนี้เลย

- Label – คำ หรือ Wording ที่ใส่ในปุ่ม ควรเป็นคำที่มีควาหมายตรงตัว อ่านแล้วเข้าใจว่ากดแล้วจะดำเนินการเพื่ออะไร
- Background – สีพื้นหลังของปุ่ม ควรเป็นสีที่ตรงตามความหมาย รวมถึงอารมณ์ เช่น ปุ่มธรรมดา ปุ่มแจ้งเตือน เป็นต้น
- Border – ขอบของปุ่ม มักใช้เพื่อเน้นความสำคัญของปุ่มนั้นๆ ถ้าความสำคัยญน้อยก็อาจจะไม่ใส่ก็ได้ รวมถึงใส่เพื่อไม่ให้สีปุ่มกลืนกับตัวพื้นหลังก็ได้เช่นกัน
- Icon – รูปเสริมเพื่อให้เข้าใจปุ่มง่ายขึ้น จะมีหรือไม่มีก็ได้
- Radius – องศาการโค้งของขอบปุ่ม ไม่มีหลักการตายตัว แต่จะเกี่ยวกับอารมณ์ความเฟรนลี่หรือภูมิฐานของแบรนด์เว็บนั้นๆ
- Vantrical Padding – ระยะห่างจากคำถึงขอบของปุ่มด้านบน-ล่าง
- Horizontal Padding – ระยะห่างจากคำถึงขอบของปุ่มด้านซ้าย-ขวา
- Margin – ระยะห่างของขอบปุ่ม ถึงขอบปุ่มข้างๆกัน
แบบของปุ่ม
ปุ่มมีหลายแบบ ขึ้นอยู่กับความสำคัญและการนำไปใช้งาน

State ของปุ่ม
State คือ สถานะของปุ่มที่แสดงให้รู้ว่าปุ่มปุ่มนั้นอยู่ในสถานะใด เช่น ปกติ รอโหลด หรือสำเร็จแล้ว

ประเภทของปุ่ม
Buttom
ปุ่มสำหรับกด ใช้สำหรับคลิก 1 ครั้งเพื่อให้เกิดแอคชันอย่างใดอย่างหนึ่ง เช่น กดตกลง (OK) กดอนุญาต (Accept) กดหน้าถัดไป (Next) กดส่ง (Sent) เป็นต้น

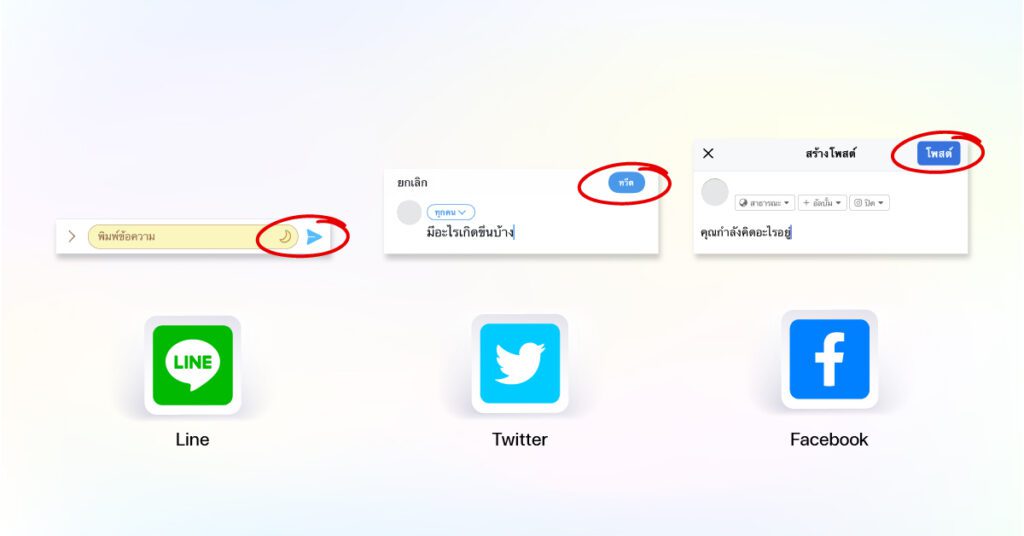
Search Box
กล่องสำหรับค้นหา ใช้ค้นหาข้อมูลโดยพิมพ์คีย์เวิร์ด(Keyword) ลงไป พบได้ในเว็บไซต์และแอปพลิเคชันที่หลากหลาย

Text field
กล่องสำหรับกรอกข้อมูล ไม่ว่าจะเป็นชื่อ นามสกุล อีเมล หรือเบอร์โทร มักพบในหน้าลงทพเบียน หน้าลงชื่อเข้าใช้ รวมถึงหน้ากรอกฟอร์มใน Google Form ด้วย

Link
ปุ่มข้อความสำหรับเปลี่ยนไปหน้าถัดไป ไม่ว่าจะเป็นในเว็บไซต์เดียวกันหรือเปลี่ยนไปเข้าหน้าเว็บอื่นก็ได้

Buttom Navigation
เมนูบาร์ด้านล่าง หรือบน เป็นหนึ่งในรูปแบบของปุ่ม ส่วนมากเป็นแถบ และใช้ไอคอนแทนคำสั่งนั้นๆ สามารถพบได้ทั้งบนเว็บไซต์และในแอปพลิเคชัน มักมีไม่เกิน 5 ปุ่มใน 1 Buttom Navigation
ตัวอย่าง Buttom Navigation จากแอพจริง

รูปแบบ Buttom Navigation ยอดนิยม









