ก่อนที่เราจะไปออกแบบงาน เราควรจะมารู้จักฟอนต์ หรือที่เราเรียกกันว่า ตัวอักษรในงาน เป็นตัวอักษรที่เราเพิ่มเข้าไปในงานเพื่อให้สื่อสารได้ตรงและเข้าใจมากขึ้น รวมถึงใช้แจ้งรายละเอียดที่ไม่สามารถใช้รูปภาพแทนได้ เช่น วันที่ เวลา สถานที่ หรือการปฏิบัติบางอย่างที่ค่อนข้างเฉพาะ ตัวอักษรจะสื่อความหมายได้ตรงที่สุดและเข้าใจที่สุด แต่แท้จริงแล้วตัวอักษรนี้เรียกว่า ฟอนต์ จริงหรือไม่ เรามาดูกันครับ
Typeface ตัวอักษรตัวจริง
Typeface คือ ชุดของตัวอักษร เช่น Arial, Helvetica, THSarabun เป็นต้น หรือที่เราเรียกว่า ฟอนต์ กันจนชินนั่นเอง แท้จริงแล้วสิ่งนี้เรียกว่า Typeface (ไทป์เฟซ) โดย Typeface จะเป็นชุดตัวอักษรที่ไม่เกี่ยวกับขนาด แม้ขนาดของตัวอักษรจะไม่เท่ากัน หรือความหนา-บางจะไม่ตรงกัน เช่น Arial Bold, Arial, Arial Italic แต่ก็นับเป็น Typeface เดียวกันอยู่ดี

Fonts
Fonts หรือ ฟอนต์ ที่เราเรียกจนติดปาก แท้จริงแล้วคือชุดตัวอักษรที่มี Typeface เดียวกันและต้องมีขนาดเดียวกันด้วย เช่น Arial Bold 14 และ Arial Bold 16 ก็ถือเป็นคนละ Fonts กัน ซึ่งต้นกำเนิดของ Fonts มาจากสมัยก่อนที่มีการพิมพ์โดยการหลอมตัวพิมพ์ขึ้นมา โดยแต่ละตัวพิมพ์จะมี Fonts ที่ต่างกัน ทำให้เกิดรายละเอียดในส่วนนี้ขึ้น แต่ในปัจจุบันที่เปลี่ยนการพิมพ์มาเป็นระบบดิจิตัล ทำให้ความหมายในส่วนนี้หายไป และเรียกรวมการเปลี่ยน Typeface ขนาด หรือความหนา ว่า Fonts ไปโดยปริยาย

Glyph
Glyph คือ อักขระที่ใช้แทนตัวเลข ตัวอักษร หรือสัญลักษณ์ คำนี้เราอาจเคยเห็นบ้างแต่อาจไม่บ่อยนัก ซึ่ง Glyph เป็นอักขระหรือสัญลักษณ์ที่อยู่ใน Typeface ซึ่งสามารถรองรับได้ในหลายภาษา ส่วนนี้จะทำให้ Font File มีขนาดที่ใหญ่มากกว่าความจำเป็นในการใช้งาน จึงมีการ Subsetting เพื่อลดขนาดในส่วนนี้ลง

ความกว้างของตัวอักษรแบบ Proportional และ Monospaced
ความกว้างของตัวอักษร เป็นระยะของตัวอักษรจากตัวหนึ่งไปยังอีกตัวหนึ่ง ซึ่งจะเห็นได้ชัดกับตัวอักษรภาษาอังกฤษ ที่มีทั้งตัวที่ใช้พื้นที่น้อยอย่าง i,j หรือ l และตัวที่ใช้พื้นที่เยอะอย่าง w หรือ m เป็นต้น
โดยความกว้างจะถูกแบ่งออกเป็น 2 แบบ คือ Proportional (กว้างตามสัดส่วน) และ Monospaced (กว้างขนาดเดียว)
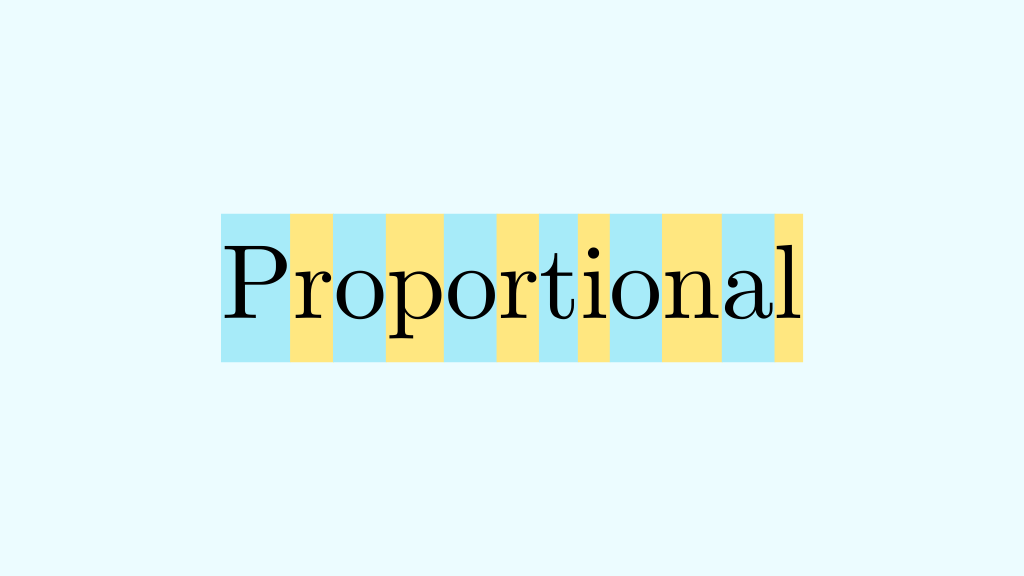
Proportional (กว้างตามสัดส่วน)
เป็นการคำนวณระยะตามตัวอักษรนั้นๆ ให้เมื่อเรียงตัวกันแล้วมีระยะที่เหมาะสม ซึ่งระยะของตัวอักษรที่เล็กและใหญ่จะไม่เท่ากันตามความเหมาะสมของการอ่านในระยะสายตา

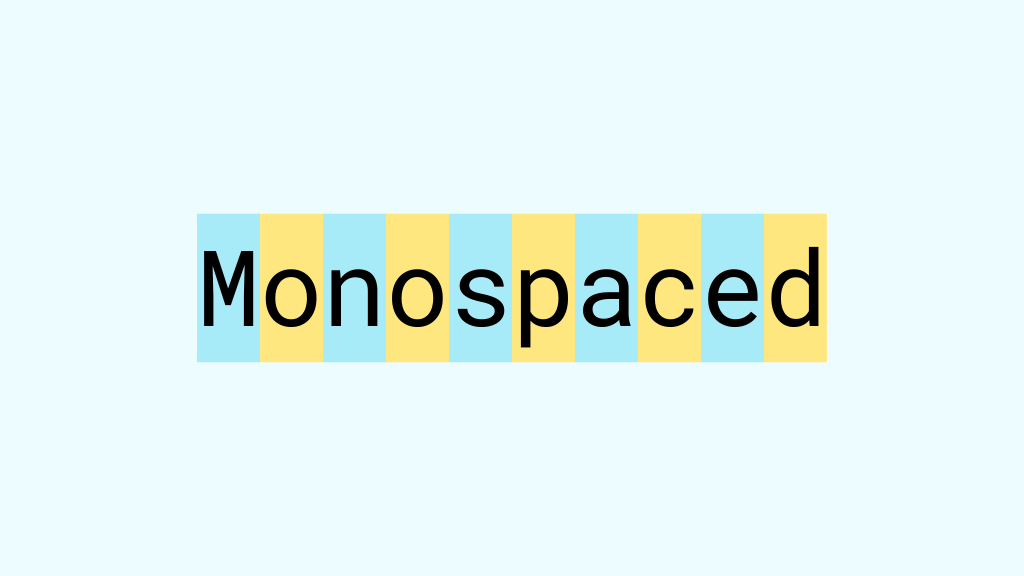
Monospaced (กว้างขนาดเดียว)
เป็นความกว้างที่เท่ากันไม่ว่าตัวอักษรตัวนั้นๆจะใหญ่หรือเล็กก็ตาม ทำให้ตัวคอลัมน์ที่ได้มีขนาดที่เท่ากันหมด โดยจะพบมากในการพิมพ์แบบสมัยก่อนที่ใช้เครื่องพิมพ์ดีด และในปัจจุบันในเชิงโปรแกรมเป็นที่นิยมใช้ในวงการโปรแกรมเมอร์มาก เนื่องจากสอดคล้องกันกับการแก้ไข source code และการเขียนโปรแกรมเพื่อรันการใช้งานในระบบต่างๆ

สรุปความแตกต่างของ Typeface และ Fonts ได้ว่า Typeface คือชุดตัวอักษร ส่วน Fonts คือชุดตัวอักษรที่มีรายละเอียดต่างๆกัน เช่น ขนาด ความหนา ความเอียง เป็นต้น ดังนั้น ควรเปลี่ยนการเรียกชุดตัวอักษรว่า Fonts เป็นเรียกว่า Typeface ให้ถูกต้องตามการใช้งานนะครับ เพื่อสร้างบรรทัดฐานที่ถูกต้องให้ใช้งานได้เข้าใจตรงกันครับ