การทำงาน Infographic ในส่วนของการออกแบบ เรื่องสีเป็นส่วนที่สำคัญเป็นลำดับต้นๆ เพราะนอกจากจะช่วยเรื่องความสวยงาม คุมสีงานให้ไปในทางเดียวกัน ยังสามารถใช้สีในการจัดลำดับความสำคัญ หรือสิ่งที่ต้องการให้โดดเด่นหรือสำคัญน้อยได้ด้วย ถ้าใครสร้าง Swatches ไม่เป็นละก็ สามารถอ่านได้ที่ สีในงานออกแบบ Swatches กับ Palette เหมือนกันไหม
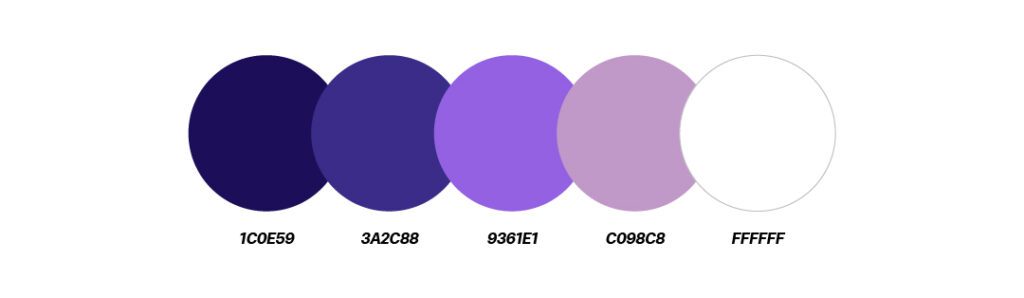
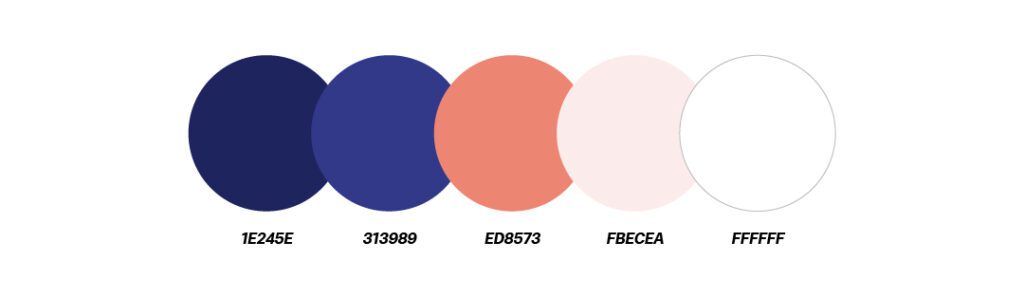
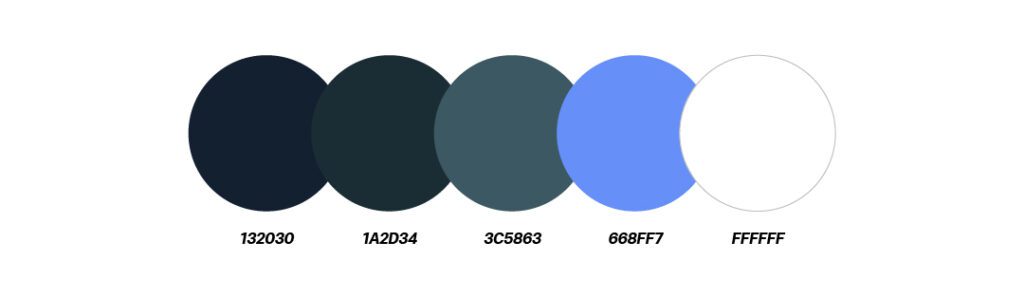
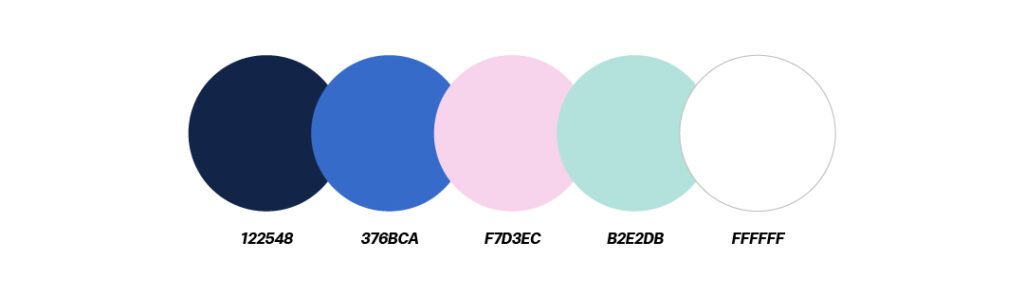
วันนี้เราจะมาแจกสีที่ใช้ในงาน Infographic แล้วทำให้งานออกมาสวยงาม ไม่ว่าจะโทนสีไหนงานก็ออกมาสวยครับ










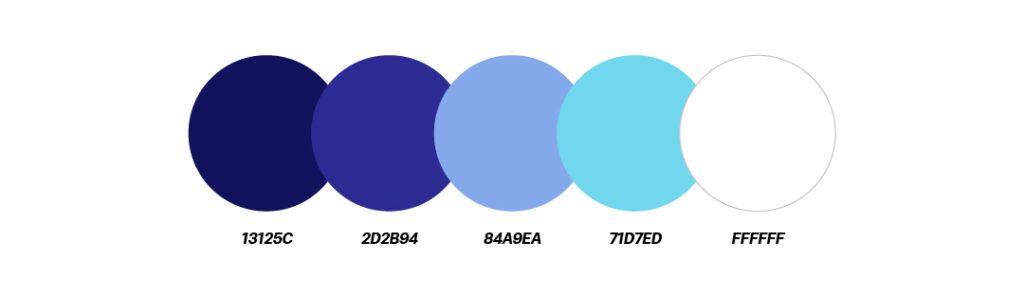
จากสีดานบน จะเห็นว่ามีจุดร่วมเดียวกันคือมีทั้งสีที่เข้มมากอย่างน้ำเงินเข้ม และสีที่อ่อนมากอย่างสีขาวร่วมด้วย ทำให้เห็นว่าในหนึ่งงานเราสามารถใช้สีที่แตกต่างกันอย่างสิ้นเชิงได้ ซึ่งสีพวกนี้เราสามารถนำไปไล่สีได้ด้วย ดูวิธีการทำได้ที่ Gradient ฟังก์ชันไล่สีที่ทำให้งานหลากหลาย
รวมถึงการใช้สีเข้มที่ไม่ใช่สีดำสนิท จะเพิ่มมิติให้กับงานออกแบบ ส่วนสีกลางที่เหลือสามารถเล่นได้ในหลายโทนและเฉด ทำให้งานดูสนุกหรือนุ่มนวลก็ทำได้ไม่ยากครับ
ขอขอบคุณ : janm_ux








